Dans le cadre de la série en cours de devblogs publiés par Platinum Games en vue de la sortie d’Astral Chain, une interview a jeté un nouveau regard sur le développement par l’équipe de l’interface utilisateur globale du jeu. Cette fois-ci, nous lisons Rui Onishi, artiste principal de l’interface utilisateur, et Yasutaka Saito, autre artiste de l’interface utilisateur.

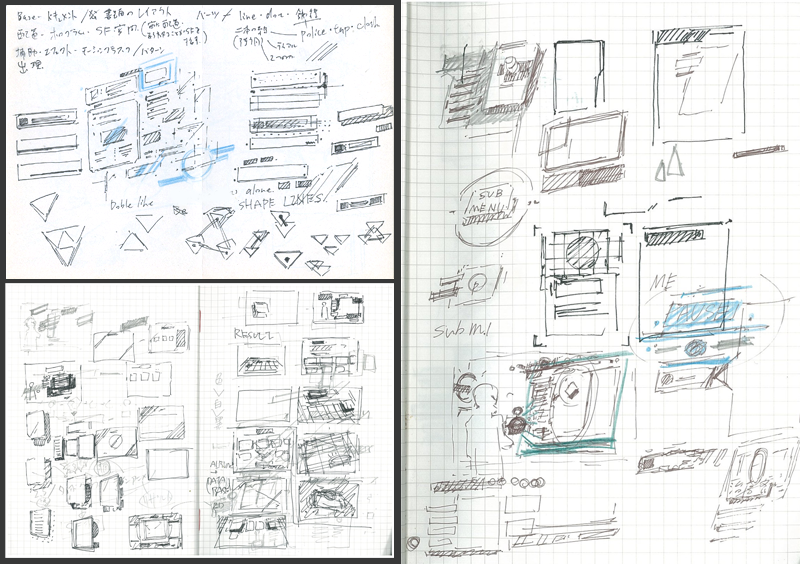
« Trois autres artistes de l’interface utilisateur m’ont aidé à la réalisation de différentes parties de l’interface utilisateur d’Astral Chain, et j’ai demandé à chacun d’eux d’écrire un peu sur leur travail! Avec autant de personnes contribuant, nous avons dû diviser ce devblog en deux parties. L’interface utilisateur d’un jeu nécessite un concept global, à l’instar des personnages et de l’art environnemental. J’ai repris le flambeau du concepteur principal de l’interface utilisateur, l’équipe de développement étant concentrée sur le renforcement de ce paramètre. C’est ainsi que j’avais eu un objectif en concevant l’interface utilisateur: faire en sorte qu’il ressemble à un hologramme projeté dans l’espace physique, comme si c’était quelque chose que le personnage principal utilisait lui-même, et pas seulement le moyen utilisé par le joueur pour interagir avec le jeu de l’extérieur. »

« Après un peu de réflexion, j’ai décidé que la planéité existante et le motif «paperasse» officiel étaient appropriés pour le cadre du jeu. Sans oublier qu’un grand nombre d’informations doivent être affichées à l’écran dans le titre; la simplicité de la conception existante lui convenait très bien. Nous garderions donc cette idée générale. J’ai pris l’interface utilisateur existante et j’ai essayé de la montrer sous différents angles. J’ai compensé certaines des fenêtres minutieusement ordonnées pour donner l’impression qu’elles inclinaient subtilement l’arrière-plan. De petites touches comme celle-ci donnaient l’impression que l’interface utilisateur avait été projetée dans l’espace devant le personnage du joueur.Ensuite, il était temps de s’ajuster et d’animer. J’ai attribué à l’interface graphique des couleurs très contrastées qui s’harmonisaient avec le ton graphique général des arrière-plans et des légions. Les animations de l’interface utilisateur sont fluides et utilisent des lignes nettes et du bruit numérique pour ajouter une touche de science-fiction. »
« Il existe d’innombrables autres détails sur le jeu qui ont éclairé la conception de l’interface utilisateur. Par exemple, bien que les paysages urbains de l’Arche soient colorés, en tant qu’unité de police, les éléments du HUD de Neuron sont sérieux et subtils. Étant donné que le jeu se déroule dans un proche avenir, les hologrammes de Neuron jouent souvent un rôle important dans la paperasserie physique. cela crée un peu de dissonance cognitive sur laquelle nous avons insisté pour obtenir un effet intéressant. Et la plupart des officiers de Neuron, y compris les personnages, sont des jeunes; il était donc essentiel de trouver un équilibre entre l’esthétique officielle et formelle et une sensibilité plus animée aux dessins animés pop. »
« Je m’attache beaucoup à ce que les animations de l’interface utilisateur soient aussi fluides que possible, de manière à ce qu’elles s’intègrent parfaitement dans les mouvements du personnage et de la Légion. Ces piliers ont informé non seulement mon propre travail sur l’interface utilisateur, mais également tous les efforts des artistes de l’interface utilisateur de mon équipe que j’ai supervisés. »
« Lorsque j’ai mis la main sur le logo de l’écran de titre pour le jeu, nous avions déjà un croquis d’animation approximatif. C’était à moi de le peaufiner selon les spécifications du réalisateur. Et ces spécifications étaient:
- Ne faites pas ça prendre trop longtemps.
- Rendez-le facile à dire lorsque le logo complet est complètement affiché.
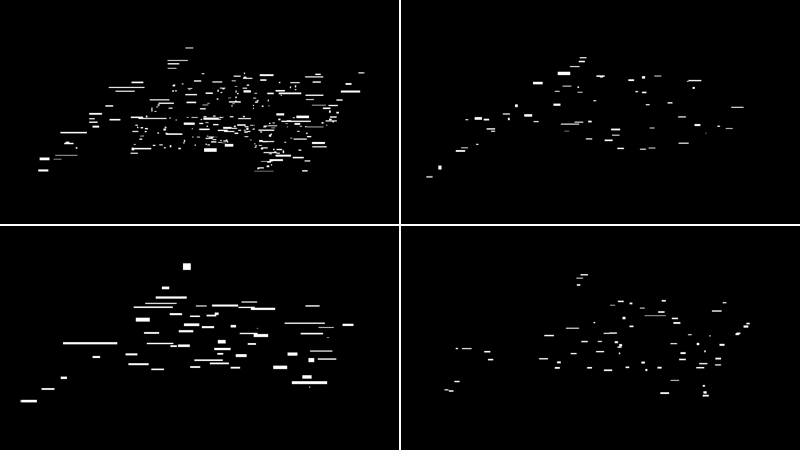
Un grand nombre d’animations d’interface utilisateur dans le jeu utilisent un effet de bruit de bloc et j’ai décidé de faire correspondre l’animation du titre à celles obtenues en faisant en sorte que le bruit numérique soit réuni pour former le logo. Ensuite, j’ai ajouté un peu d’aberration chromatique, un bruit plus éclatant et un effet de secousse au moment même où le logo était entièrement affiché pour être sûr qu’il attire l’attention. »
« J’ai créé cette animation dans un programme appelé After Effects, mais pour être franc, je n’ai utilisé aucun effet particulier à ce logiciel. Juste un peu de masquage créatif.C’est une façon «rétro» d’animer des choses, mais j’ai préparé plusieurs dizaines de cadres individuels, comme ceux que vous voyez ici. Une fois réunis, ils forment le logo complet du jeu. Enfin, le logo s’allie comme ces parties aléatoires s’éclatent des deux côtés. Je suis à peu près sûr d’avoir dessiné plus de rectangles le jour où j’ai réalisé cette animation de logo que dans le reste de ma vie… »

« Chaque utilisateur de la Légion conserve un appareil appelé Legatus sur son bras gauche. Le Legatus est ce qui leur permet de contrôler leur Légion, mais ce n’est pas tout, il leur permet également d’avoir accès au très important Menu Legatus! (C’est le menu de pause.) Lorsque vous ouvrez le menu Legatus, il est projeté dans l’espace devant vous et ces effets de projection sont synonymes d’animation. Une fois que vous avez ouvert et commencé à naviguer dans le menu Legatus, celui-ci se déplie et devient le foyer principal de l’écran. Un peu de bruit dispersé ici et là donne l’impression d’être dynamique, comme un hologramme projeté, sans détourner l’attention précieuse du menu lui-même. Une fois que le menu est ouvert, le bruit le traverse avec un effet «tempête de sable». C’est un peu démodé, mais cela montre clairement que vous regardez une image projetée. Je savais que si cet effet était trop prononcé, le menu aurait une apparence rétro inappropriée. J’ai essayé une tonne de combinaisons de couleurs et de tons jusqu’à arriver à un effet assez subtil. »
[amazon_link asins=’B07NWQZGP5,B07T4Q3JSX’ template=’ProductCarousel’ store=’nintendotownf-21′ marketplace=’FR’ link_id=’6acf6803-038a-4661-bb9f-1daf36cd03dc’]











Ça à l’air très futuriste ‘-‘ J’adore <3
Tres intéressant à lire.
J’aime beaucoup ces articles qui parlent de la conception d’un jeu.
J’aime beaucoup l’interface je pense m’i retrouver.